Flex 排版的特色:
外容器使用 display: flex,代表會得到一個 block 的外容器以及 flex 的子項目,這些 flex items 會使用初始值作為預設值,例如:
flex-direction 有四個值可以設定:
*flex-direction 實際的方向是會跟著文件的 writing mode 而改變,例如:阿拉伯文的書寫方式是由右到左,若是以 row 排列的話,第一個 item 會從軸線的最右邊開始往左排列。
如果要同時設定 justify-content 和 align-content 可以使用 place-content,為 align-content 和 jusify-content 的縮寫。
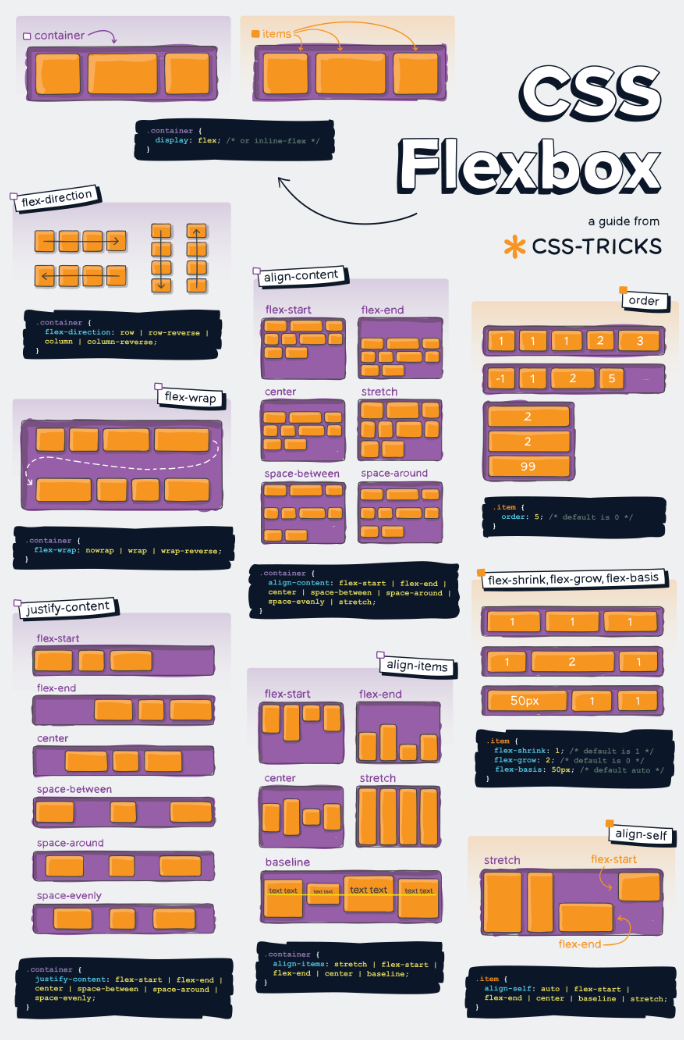
用圖輔助 Flexbox 的理解,推推
圖取自 CSS Flexbox Layout Guide
*Flexbox 可以設定的屬性很多,記得項目是沿著單一軸線做排列,可以決定容器中整包項目的對齊方式,也可以決定這些單個項目彼此之間的間距以及是否要伸縮填滿容器。
